I've made it a personal goal this coming year to help Windows
Forms developers (who want to move) move to Silverlight and/or
WPF.
A common sticking point for development shops planning to adopt
Silverlight or WPF after years of work in something like Windows
Forms, is that they feel they need a design professional on-team in
order to build the same quality apps they've been used to building.
After looking at some of the amazing consumer and ISV experiences being
developed in Silverlight and WPF, I can certainly see why folks
might get this impression.
The blank slate you get when first developing WPF or Silverlight
applications can be intimidating. Suddenly, the sky's the limit.
It's like you've worked with a single pencil your whole
life, and have been suddenly delivered a huge box of
crayons. Rather than just pick the black crayon and
continue to draw much like you did with the pencil (with some
obvious adjustments to account for the differences between a waxy
crayon and a hard pencil), you feel like you really must use the
whole set you've been given just to keep up with the Joneses.

At that point, many of us lock up and say simply "I can't do
this. I don't know where to start" or "I've seen some awesome
drawings using all these crayons, and I know I'm not yet good with
colors". It's a crisis of self-confidence, and it gets in the way
of learning something new. In many cases, the developers simply say
that in order to use this new box of crayons, they must have an
artist working with them. Otherwise, they're just going to stick
with their pencil so as not to embarrass themselves with their
color selection and technique.
While most any project in any technology (ASP.NET, Windows
Forms, WPF, whatever) will benefit from good user experience
designers and graphics designers, they are certainly not a
requirement when you want to build the same comfortable battleship
gray type apps (or ghost white) you're building in Windows Forms
today.
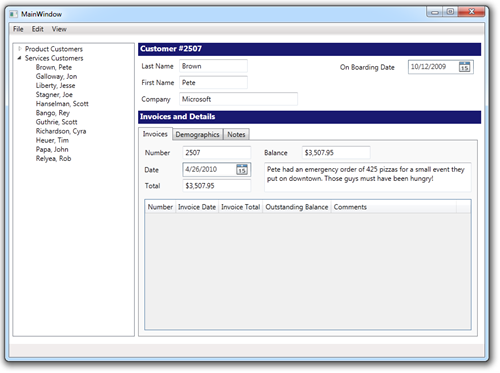
Here's a representative business application in-development.
Nothing special here: a treeview, a menu, status bar, a couple
headers, a few fields and a datagrid. Very few companies would use
a design professional when creating this (not saying that's ok,
just typical) in Windows Forms. Those same companies or project
teams wouldn't need a design professional to create this in WPF or
Silverlight. In fact, throw a couple icons in there and a toolbar,
and this looks very much like the Windows Forms 1.1 apps I built
near the start of the decade.

There are no fancy carousels, no rotating widgets, no special
effects. In fact, there are very few animations to begin with.
Sure, once you learn the platform and some good UX patterns, you
can augment your application with nice transitions and subtle
animations, but it's not a requirement to get in the door. In fact,
it's never really a requirement unless you get to a point where you
want to make it so. It's your (and your customer's)
choice.
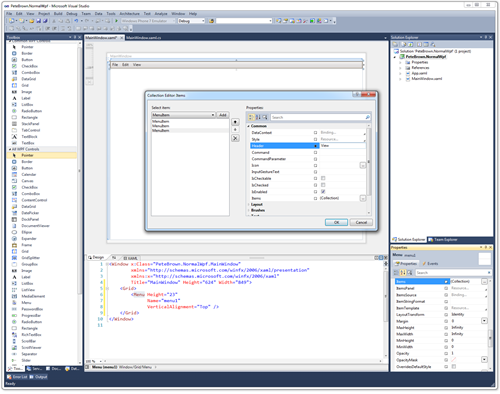
Editor Support and Expression Blend
Another related concern is that developers think they have to
use Expression Blend to do any UI work. Here's a screen shot of the
VS2010 design surface, with a typical menu being built using the
design tools. The XAML is shown at the bottom, but I've been using
the design surface in this example. Not only is it productive, it's
a great way to learn XAML syntax.

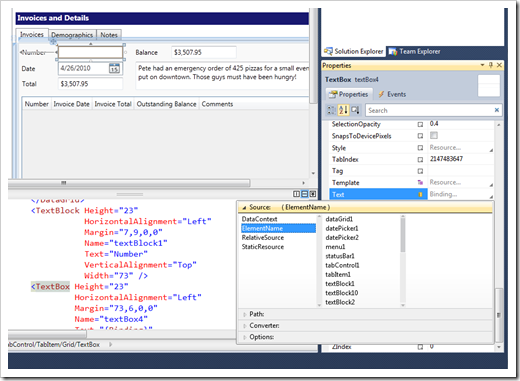
While I do enjoy working in Expression Blend, it isn't something
you have to use when building these types of applications. The
VS2010 editor's design surface combined with the ability to
directly edit XAML is sufficient for all the Windows Forms
equivalent design work you'll have to do. It will even help you
with binding syntax, both in the XAML editor and, as shown here, on
the design surface.

So, if you were able to design your Windows Forms apps using
just the editor, you should feel comfortable that you'll be able to
do the same with WPF or Silverlight in Visual Studio 2010. The
property names will be a little different, and the concepts will
take some adjusting to (I'm working on helping with all that), but
the tooling is definitely there for you.
Now. If you want to take that application and create a truly
differentiated user experience, then yes, you'll want design
professionals working with you from the very start of the project,
and you'll want someone working in Blend. The difference here is
that WPF and Silverlight actually provide a good platform for you
to work with those professionals while creating that experience
whereas Windows Forms was not designed with that in mind.
(hint, install the Silverlight 4 tools to get some enhancements
to the shared WPF and Silverlight editor)
Conclusion
Don't feel that just because it's Silverlight or WPF, you have
to be super creative in your application design. In fact,
your first couple projects should be conservative, using
user experience patterns you've honed during years of Windows Forms
experience.
If you're getting away without designers today, and
don't need to create a truly differentiated or premium
experience, then you don't need designers on your team
when you move to WPF or Silverlight. The WPF editor is good enough
for business application developers to do the vast majority of
their UI layout work, dropping into the XAML editor from time to
time only when it is the faster approach for you.
