The editor (or some other code) in umbraco does a few things I
strongly dislike. One of them is removing the target="_blank" from
url's I add. I like all external urls to open in a new window so
the visitor doesn't forget about my site. I'd add it back into the
html and the editor would strip it back out again. Annoying.
I've never written a line of jQuery before, but tonight, with
some research and the help from folks on twitter, (
Encosia, DanWahlin and especially DeclanK)
I was able to come up with a single line of jQuery that changes the
style of external links and resets the target to "_blank".
You can't simply select everything that begins with "http" as
some internal links start with "http". I've also got a bunch of
legacy urls pointing to community.irritatedvowel.com
The thing that had me stumped was escaping the //. On the jQuery
site, it says I must escape that with \\, but what actually works
is \. Not sure if that's a version difference or what, but I got
the same results using jquery-latest.js from code.jquery.com and
the minified jquery from Microsoft.com
So, anyway, here's the single line of jQuery (broken into
multiple lines for this post) that I'll use to change the style of
all external links on this site.
$("a[href^='http']")
.not(":has(img)")
.not("a[href^='http:\/\/10rem']")
.not("a[href^='http:\/\/community.irritatedvowel']")
.addClass("external")
.attr({target: "_blank"});
I first select all anchor tags with a url that starts with http.
I then filter that to remove all that contain an image (the style
looks dumb on an image) Then I remove all that have urls that start
with http://10rem and http://community.irritatedvowel . I then take
that list and add the css class "external" and also set the target
property to "_blank".
I designed the icon myself in MS Paint. Feel free to snag it if
you would like.
This was a fun little exercise and taught me something new. I
hope it's useful to someone else as well.
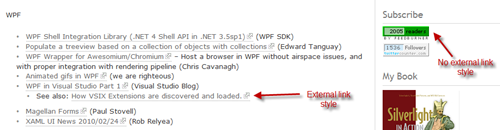
End result: