I've been doing a bunch lately with aggregating various
technical blogs and surfacing the content through Silverlight and
Facebook.
While doing that, I ran into a number of challenges and figured out
ways that folks can work around them to make their blogs more
visible and more easily used in mashups. I'm not a marketing or
branding expert so I'd be happy to include suggestions from someone
who is. If that's you, drop me a comment below!
With the importance of good appropriate content just left as a
given, here are some other easy ways you can make your personal
technical blog easier to program against and more visible for end
users.
Include Your Photo
Personality is important when it comes to blogging. Unless you
have another very well recognized brand and your blog is more than
just you, include a headshot on your blog web site and on all your
pages. Even a relatively bad mugshot will work wonders compared to
a cartoon character or cute image. Use that same headshot in your
technical forum signatures or avatars and on social sites like Facebook, LinkedIn and Twitter. Then, to make sure that it gets
aggregated correctly, use that image to brand your RSS feed. The
image will come across in the feed like this:
<channel>
<title>POKE 53280,0 : Pete Brown's Blog</title>
<atom:link rel="self" type="application/rss+xml" … />
<image>
<url>http://www.irritatedVowel.com/pub/blog/feedimage.png</url>
<title>Name of the Image</title>
<link>http://www.irritatedVowel.com/Blog/</link>
</image>
Many blogging platforms fail to support the <image> tag in
the rss feed (also called a Channel Image), which is odd, since it
is so essential. If your platform supports, it, definitely use it.
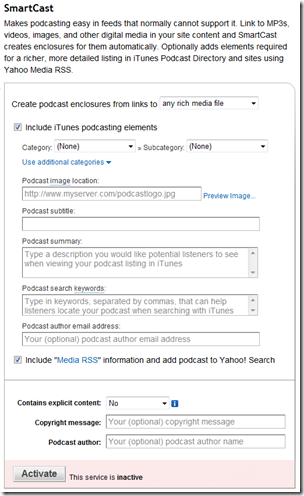
Otherwise, I recommend using using the Feed Image Burner in FeedBurner.
Feedburner isn't everything to everyone, but I've found that it has
a few features that make it essential to me.
Here's the configuration for my blog in FeedBurner:

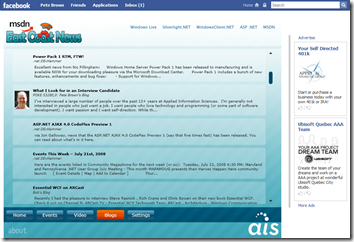
And here's what it looks like in the default IE RSS Reader:

Here it is in the application I'm working on:

Usually, when you make a personal connection with someone, you
gain a long-term reader and advocate. Ensuring your image is out
there will allow people to approach you at conferences, user groups
and on the street. It allows your blog to surface and be easily
recognized in an aggregated list of many blogs.
Remember, many of your readers will never hit your web site;
they'll only read your content through a feed reader. You want as
much of your brand and personality to come through the feed as
possible.
Allow Commenting
This one is easy. The more conversational your blog is, the more
likely people will visit the actual site again and again. I
recommend leaving comments open for a really long time, and using
something else to catch spammers (CAPTCHA is ok, moderating all
comments is a good idea - as long as you only moderate out spam and
obvious flamebait.
Show Comment Poster Avatars/Images
There are any number of ways to show an avatar with comment
posts. One simple one is to use Gravatar. Others including the
soon-to-be-released Facebook Connect, your built-in blog platform
authentication and others. Note that I do not recommend
requiring the user to log in or create an account
to post a comment to your blog, as you will usually lose them at
that point of friction.
Adding their images to your blog posts increases the community
feel and tends to encourage people to leave more thoughtful
comments.
Use the Media RSS Standard for Media Enclosures
If you include webcasts or other media content in your blogs,
consider supporting the Yahoo Media RSS Standard. This is what is
used by, among lots of other sites, Microsoft Channel 8, 9 and 10
to syndicate their media. It's really simple to include in your
feed. If your platform is home-grown, you can use something like
Argotic to create your feed. If not, consider using a formatter
like Feedburner SmartCast - which handles both Media RSS and
iTunes.

Essentially you want to link in your media using enclosures and
ensure they are tagged with appropriate Media RSS tags. Here are
what some tags look like for Channel 9 (urls edited to fit):
<media:thumbnail url="http://channel9.msdn.com/Link/cec17252-5461-40e2-93d0-8ef7917e4f74/"
height="240" width="320" />
<media:thumbnail url="http://channel9.msdn.com/Link/4bbe1f39-9565-4332-a09a-1f158e340c18/"
height="64" width="85" />
<media:group>
<media:content url="http://mschnlnine.vo.llnwd.net/foo_ch9.mp4"
expression="full" duration="1658" fileSize="90166915"
type="video/mp4" medium="video" />
<media:content url="http://mschnlnine.vo.llnwd.net/foo_ch9.mp3"
expression="full" duration="1658" fileSize="13268323"
type="audio/mp3" medium="audio" />
<media:content url="http://mschnlnine.vo.llnwd.net/foo_ch9.mp4"
expression="full" duration="1658" fileSize="90166915"
type="video/mp4" medium="video" />
<media:content isDefault="true" url="http://mschnlnine.vo.llnwd.net/foo_ch9.wma"
expression="full" duration="1658" fileSize="13420925"
type="audio/x-ms-wma" medium="audio" />
<media:content isDefault="true" url="http://mschnlnine.vo.llnwd.net/foo_ch9.wmv"
expression="full" duration="1658" fileSize="104880407"
type="video/x-ms-wmv" medium="video" />
<media:content url="http://mschnlnine.vo.llnwd.net/foo_2MB_ch9.wmv"
expression="full" duration="1658" fileSize="512807557"
type="video/x-ms-wmv" medium="video" />
<media:content url="http://mschnlnine.vo.llnwd.net/foo_Zune_ch9.wmv"
expression="full" duration="1658" fileSize="131455459"
type="video/x-ms-wmv" medium="video" />
<media:content url="mms://mschnlnine.wmod.llnwd.net/a1809/foo_s_ch9.wmv"
expression="full" duration="1658" fileSize="222"
type="video/x-ms-asf" medium="video" />
</media:group>
You can have a number of different formats for the same content.
This is really helpful for readers on different platforms. For
example, in the Facebook application I'm using, I pick the default
WMV file (isDefault="true" and type is video/x-ms-wmv) from the
group, and then serve that up through Silverlight.
If you podcast, supporting the iTunes format will also help your
reach.
Use iCalendar Enclosures for Events
Event information, such as posting about a local user group
meeting that you're not organizing, or a talk you're giving at a
larger event, is pretty hard to parse in RSS feeds. There aren't
any really good widely-followed standards around this use yet.
One of the easiest to support is the iCalendar enclosure.
iCalendar entries can be parsed by feedreader code (or by using
something like DDay.iCal, and they can also be easily added
into your favorite calendar software (like Outlook)
The reason I'm not thrilled about iCalendar is that it requires
an additional download, as it isn't inline in the feed but is
intead an enclosure with a link to the ics file. However, this is
the best thing we have right now, and I encourage you to support it
in your feeds. Other standards provide Geo information, or
date/time, but few provide everything you would need to define an
event.
A simple iCalendar file looks like this:
BEGIN:VCALENDAR
PRODID:Community Megaphone - http://www.communitymegaphone.com/
METHOD:PUBLISH
VERSION:2.0
BEGIN:VEVENT
UID:5f223842-a3d0-4fd3-bc5a-e9e2c37e9c03
DTSTAMP:20080711T121202Z
SUMMARY;ENCODING=QUOTED-PRINTABLE:Philly.NET - An
Evening with Billy Hollis: WPF + Silverlight
PRIORITY:0
CLASS:PUBLIC
DTSTART:20080716T213000Z
DTEND:20080717T003000Z
URL:http://www.phillydotnet.org/
DESCRIPTION:Our monthly meeting will be
held at the Microsoft Greater PA Office in Malvern, PA on
Wednesday, July 16 from 5:30-8:30. Refreshments are provided
courtesy of INETA. Please register on our web site. Detailed
directions are on the Microsoft Greater PA web site.\n\nEvent
URL: http://www.phillydotnet.org/\n
LOCATION:45 Liberty Blvd., Suite 210,
Malvern, PA, 19355
CATEGORIES:User Group
GEO:40.05566968420089;-75.52489700000002
END:VEVENT
END:VCALENDAR
Andrew Duthie uses iCalendar enclosures on his Community
Megaphone site.
Windows Live Writer also makes it easier to include iCalendar
and event files in your blog postings using the "Insert Event"
plugin.
What about Your Blog?
We usually think of our blogs only in terms of human readers
coming to our actual web pages. As more and more people use feed
readers, or feeds incorporated into other applications, making your
blog easily parsed and programmed against becomes really important
to attract and retain readers.
One thing I'm doing, besides the move to FeedBurner I made
earlier this year, is moving to a new blog platform that supports
some of these things out of the box, and has an API that allows me
to add others.
So, what can you easily add to your blog? What have you done
already?