This is Part 1 of a two-part series. Part 1 focuses on the new packaging model. Part 2 focuses on application startup and loading.
One of the nicest changes in Silverlight 2 is the addition of the new packaging model for managed code applications. While you can still use the loose file (xaml + JavaScript) methods for JavaScript applications in Silverlight 2, you must use the xap packaging model for managed applications. This is actually a good thing because of everything that xap brings to the table.

We'll keep the scope here to just managed code. However, you can still use the loose file model with JavaScript applications, and DLR projects have an auto-xap function which handles the xap goo for you.
Keep in mind that since this is Beta technology, anything you see here is subject to change.
Xap for Managed Code
Xaps (pronounced "Zaps"). really clean up the deployment of Silverlight applications in Silverlight 2. Under the covers, xap files are simply Zip files with the extension renamed. This allows you to use standard tools to create your own xap files or to inspect the contents of other xaps. This new packaging model also has several other benefits:
- Compression greatly reduces the size of the download for the user. This is a big deal for performance.
- The single-file deployment model makes web deployment easier and cleaner
- If you want to create a portable application (we're doing one of those this spring/summer), all you need to deliver to someone is the xap package and, if they don't have something set up already, the page html markup to display the control
- You can store the xap in a document library in SharePoint 2007 and serve up your Silverlight content from there. (in 1.1, there were issues with the path names for the DLLs)
To use xap files, make sure you have the mime type for xap application/x-silverlight-app set up in IIS. Under Windows 2008, this mime type is already present.
Also note that the <asp:Silverlight> control supports xaps, so you will be able to use that control right out of the gate. In fact, the default behavior of the project template in Visual Studio 2008 is to use the <asp:Silverlight> control for your test page. If you want the old html activation, check out what gets created in the ClientBin folder and use that.
BTW, "xap" doesn't actually stand for anything. :)
Xap Contents
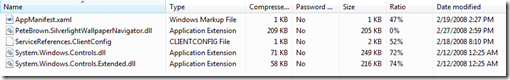
The xap file itself contains your application DLLs, any assets you have packaged, and the AppManifest.xaml manifest file.

(ignore the 0% deflate on one of the DLLs. I understand that is an issue with the Beta 1 build. I would expect to see if addressed in the future)
DLLs
The DLLs are just what you would expect them to be: your compiled application code, targeting the Silverlight .NET framework. They are no longer just loose on the server like they were in 1.1.
Manifest
The xap manifest file (AppManifest.xaml) sets the starting point and lists all the components which make up the application.
Here is an example of the manifest file (the runtime version may not be exactly the same as you have). In this case, there are three DLLs that are included in the xap:
<Deployment
xmlns="http://schemas.microsoft.com/client/2007/deployment"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="PeteBrown.SilverlightWallpaperNavigator"
EntryPointType="PeteBrown.SilverlightWallpaperNavigator.App"
RuntimeVersion="2.0.30226.2">
<Deployment.Parts>
<AssemblyPart
x:Name="PeteBrown.SilverlightWallpaperNavigator"
Source="PeteBrown.SilverlightWallpaperNavigator.dll" />
<AssemblyPart
x:Name="System.Windows.Controls"
Source="System.Windows.Controls.dll" />
<AssemblyPart
x:Name="System.Windows.Controls.Extended"
Source="System.Windows.Controls.Extended.dll" />
</Deployment.Parts>
</Deployment>
Content
Note that the content files which appear in the xap do not show up in the manifest. For this reason, it is very easy for you to crack open the xap after compile and add in any additional images you might want to have in there (assuming you somehow reference them in your code). Ideally, you'd do this all through Visual Studio and let it manage it, but this provides just one more level of flexibility for how you build your applications.
Look for an upcoming post (after part 2) that discusses the rules around locating your files and accessing them within the xap.
More to Come
Stay tuned for Part 2