A recurring problem that both Silverlight and Flash developers have to deal with is the volatility of the browser. One place where this can really hurt you is if, for example, you want to pop up a donation page or other straight browser content at the end of your application workflow (or anywhere in between).

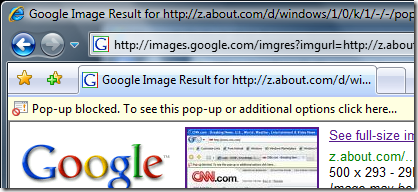
When you popup a window from Flash or Silverlight in IE7 (and in most popup blockers), you get a warning stating that the popup was blocked, and that you can "click here" to allow popups on the site.
Once you decide to accept popups, the browser page reloads, completely trashing the state of any RIA sitting inside that page (Flash, Silverlight, AJAX, etc.). In a traditional server-backed web application, that usually isn't too much of a problem, as the majority of the state is stored server-side, or the form is small enough that the user won't always drop away from your site over this annoyance.
However, in a typical RIA, which tends to have a lot more "application" on a page, you want to take advantage of local state storage in-memory an do a lot of local processing. Avoiding all those postbacks and fat server-side session storage is good both for performance and for scalability.
This is a perfect use-case for Isolated Storage in Silverlight, as the data is transient but useful to store on the client. If you persist your application state information to isolated storage at certain checkpoints or in the background, and check isolated storage when the application loads (prompting the user to use the saved values or start over), you can eliminate the loss you would have by the page reload due to the popup blocker, someone accidentally closing their browser (which yes, you can trap in javascript/silverlight), or even just hitting the back button (in cases where you don't handle that in code). Think of Isolated Storage as a large and easily used cookie.
This will be something you'll want to automatically build in to any applications that accept any significant input from the user. It makes sense to include this from the start, and set up your local state storage classes to take this into account. Adding it in later can be a pain if you have your state scattered throughout the client. As a common pattern in Silverlight 1.1a applications I built, I created a static "Session" class (or State, if you prefer) that stores all the information that the user has entered during that application session. It was my single data context and my single place for holding the user's input.
If I'm not beat to it, I'll write some more detailed post Beta 1 once everyone has the bits and can factor out a pattern that works well in the majority of cases. At the very least, this is something I plan to incorporate into the Silverlight 2 applications we write this spring and summer.