One of the long-anticipated new features of Silverlight is the ability to take applications out of browser, online or offline.
in Silverlight 3, it couldn’t be easier. Simply crack open the AppManifest.xml and uncomment the markup that allows for taking your app offline.
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Deployment.Parts />
<Deployment.ApplicationIdentity>
<ApplicationIdentity ShortName="SilverlightC64"
Title="Pete's Silverlight C64 Emulator">
<ApplicationIdentity.Blurb>
Commodore 64 Emulator in Silverlight 3
</ApplicationIdentity.Blurb>
</ApplicationIdentity>
</Deployment.ApplicationIdentity>
</Deployment>You’ll probably also want to add some icons. Here’s how.
In the AppManifest.xml, add an ApplicationIdentity.Icons section with the various icon sizes for the different operating systems. The icons should be png files to support transparency and cross-platform.
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Deployment.Parts />
<Deployment.ApplicationIdentity>
<ApplicationIdentity ShortName="SilverlightC64"
Title="Pete's Silverlight C64 Emulator">
<ApplicationIdentity.Blurb>
Commodore 64 Emulator in Silverlight 3
</ApplicationIdentity.Blurb>
<!-- Icons -->
<ApplicationIdentity.Icons>
<Icon Size="16x16">AppIcon016.png</Icon>
<Icon Size="32x32">AppIcon032.png</Icon>
<Icon Size="64x64">AppIcon064.png</Icon>
<Icon Size="128x128">AppIcon128.png</Icon>
</ApplicationIdentity.Icons>
</ApplicationIdentity>
</Deployment.ApplicationIdentity>
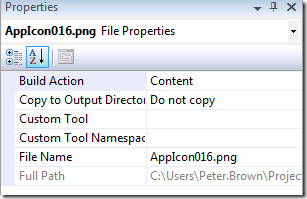
</Deployment>Next, go and add those pngs to your project. Be sure to set them as Content, not resource.

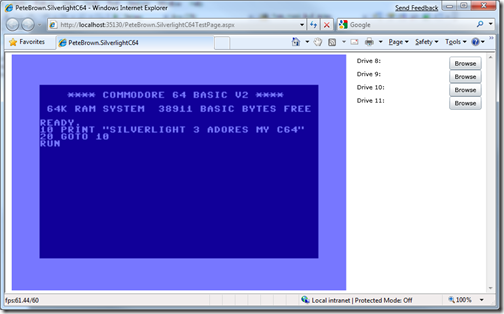
Once you do that, build and run your application.

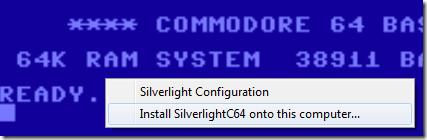
Then right-click on the Silverlight surface and you’ll get an option to take it offline:

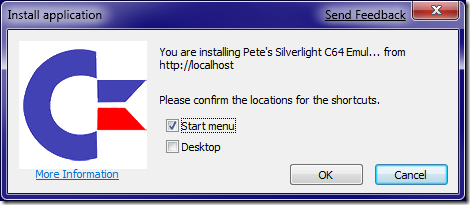
You’ll then be prompted for install. Note that your custom icon shows up in this dialog. Also note that my app’s title is a bit long. You’ll want to make sure your title fits in the text in this dialog.

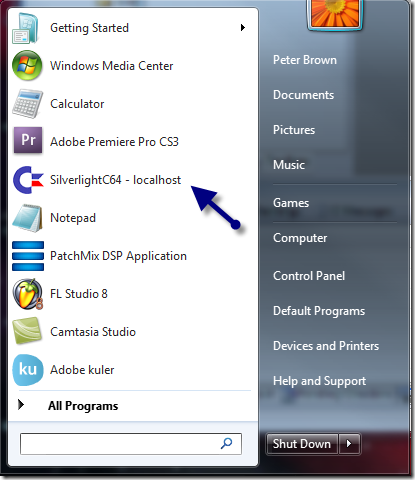
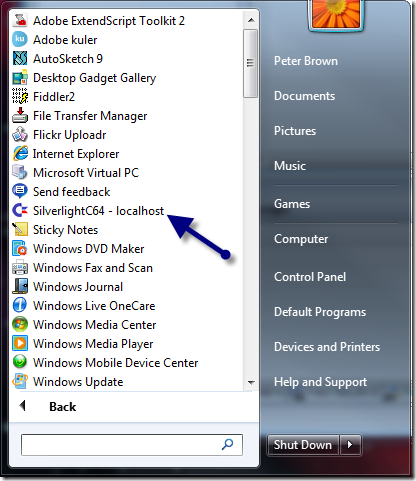
If you selected the options to create a start menu and/or desktop icon, you’ll now see it in those places. Note again the use of the icon.


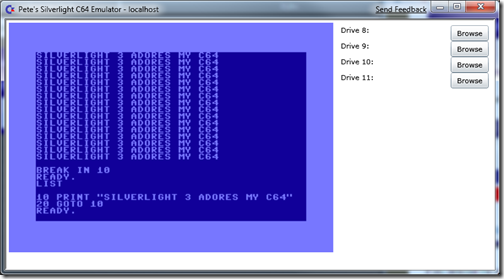
The app itself opens in a standard window. Currently there’s no way to control the size or location of this window, or otherwise play with the chrome. I hope that Microsoft adds those options later. Note also that the object tag paramters you had on the web page are not transferred over to the offline app, so you need to make sure the silverlight app in the .xap can stand on its own.
As expected, the app icons show up in the window chrome and on the taskbar.


To remove the application, run your app and right-click to select the option to remove it

To keep things simple, there is no separate uninstall program or control panel item.
That’s it for the basics. We’ll get into the code to check online/offline status and allowing for an application-level button to take the app offline in a future post.