Silverlight 3 now includes Based-on styles for cascading/inheriting styles. You’ll find this extremely useful when you need to create, say, several different buttons that share the same control template and several style properties, but change a minor detail like the background and foreground color.
More generically, you can also use this to standardize fonts and colors throughout an application.
To create a based-on style, you simply need to include a reference to the base style in the derived style’s definition:
BasedOn="{StaticResource BaseStyle}"
Now you’ll need to watch yourself when setting BasedOn styles. One might desire to have a standard font for all labels, buttons etc. for example. However, TextBlock inherits from FrameworkElement and re-implements the Font and foreground properties while the other controls inherit from Control. To target them both, you’ll still need to create at least two types of styles. An alternative would be to use a control that does base on what you want, like Label or FieldLabel.
Here is a simple example of how one might set up a hierarchy of styles:
<Grid.Resources>
<!-- Base style for all controls -->
<Style x:Key="BaseStyle"
TargetType="Control">
<Setter Property="FontSize"
Value="14" />
<Setter Property="FontFamily"
Value="Verdana" />
<Setter Property="Foreground"
Value="DarkBlue" />
</Style>
<!-- Base style for all Content controls -->
<Style x:Key="ContentControlBaseStyle"
TargetType="ContentControl"
BasedOn="{StaticResource BaseStyle}">
<Setter Property="HorizontalContentAlignment"
Value="Center" />
<Setter Property="VerticalContentAlignment"
Value="Center" />
</Style>
<!-- Field caption style, based on ContentControlBaseStyle -->
<Style x:Key="LabelStyle"
TargetType="controls:Label"
BasedOn="{StaticResource ContentControlBaseStyle}">
<Setter Property="Margin"
Value="8" />
</Style>
<!-- Button style, based on ContentControlBaseStyle -->
<Style x:Key="ButtonStyle"
TargetType="Button"
BasedOn="{StaticResource ContentControlBaseStyle}">
<Setter Property="Background"
Value="Orange" />
<Setter Property="Margin"
Value="4" />
<Setter Property="Width"
Value="150" />
<Setter Property="Height"
Value="50" />
</Style>
<!-- TextBox style, based on BaseStyle -->
<Style x:Key="TextBoxStyle"
TargetType="TextBox"
BasedOn="{StaticResource BaseStyle}">
<Setter Property="Background"
Value="Yellow" />
<Setter Property="Margin"
Value="4" />
</Style>
</Grid.Resources>
<StackPanel Orientation="Vertical" Width="250">
<controls:Label Content="Label with no style"/>
<Button Content="Button with No Style" />
<TextBox Text="TextBox with No Style" />
<controls:Label Content="Label with new BasedOnStyle"
Style="{StaticResource LabelStyle}" />
<Button Content="Button with new BasedOn Style"
Style="{StaticResource ButtonStyle}" />
<TextBox Text="TextBox with new BasedOn Style"
Style="{StaticResource TextBoxStyle}" />
</StackPanel>
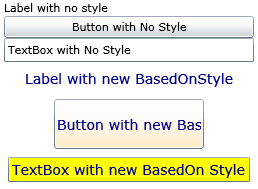
The resulting screen looks like this:

Combine this with the new merged resource dictionary feature and you’ll find you have a lot less work to do to style an application than you had in Silverlight 2.