Silverlight lacks the bitmap effects that are commonly used in WPF applications. Most can be simulated using pngs, but some can also be simulated using xaml. The example below shows a passable (but not perfect) drop shadow effect that relies only on vector content exported from Expression design.
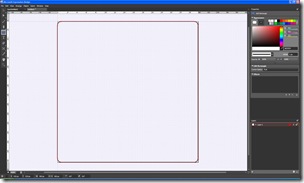
First, open expression design and create a shape that duplicates the extents of the object you want the shadow behind. In this case, a simple rectangle with rounded corners.

Next, change the stroke to be one of the airbrush pens. You can also fiddle with the thickness to see what looks best to you. Something between 12 and 20 is typically plenty. The color used here will be the color of your drop shadow. Feel free to play around with some of the other strokes for other interesting or bizarre effects.

You'll end up with a shape that looks like this:

Note that I later changed the width to be 20 instead of the 13.33 seen in this screenshot.
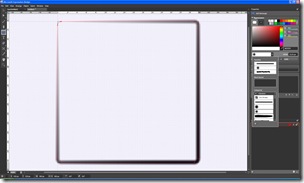
Now, either unhide or add in the remainder of your UI elements and look to see if all is the way you want it. I like to also change the zoom to "actual pixels" when I'm checking my work.

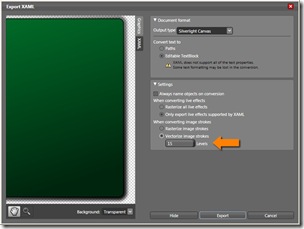
Once you're good, export the xaml to Silverlight. The key here is to ensure that you vectorize the brush strokes. Play with the level of detail here until you get something that both looks good, and minimizes the amount of xaml generated. You can certainly go lower than the settings I chose for this example.

The resulting xaml will contain a number of paths with varying opacities, simulating a drop-shadow that fades off to the edges.

There are other approaches you could take, such as rasterizing live effects, but this example is a 100% vector approach and no additional asset downloads. You can also get clever with this approach and clipping regions to handle inner glows and other effects.
You can download all the source files from here. You can run it from here.