Over the past couple nights, I've had a few hours to work on a wallpaper viewer for my site.
As part of that development, I need a panel that I can use to display image thumbnails. For grins, I also decided to build a very simple treeview. While each is a partially complete (and non-optimized) work-in-progress, I think the code has reached a state where it could be useful to others.
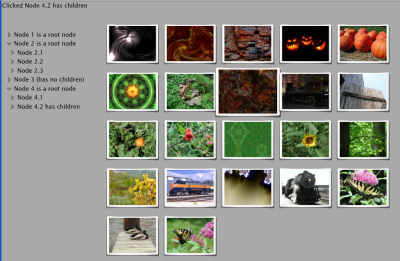
The treeview has the ability to display any arbitrary FrameworkElement (such as your own usercontrol), or straight text, on a node-by-node basis. The code in the treeview shows, among other things, a custom observable collection.
The wrap panel uses a simple animation to shuffle around various FrameworkElements (a custom image button, in this case). Currently only the horizontal works, but vertical is easy enough to implement. The code for the wrap panel shows how to create an observable collection that wraps a canvas's Children collection, as well as how to use some basic extension methods. The images are included in the download (they are thumbnails from my wallpaper site) and are currently hard-coded, so you can run the whole thing from your own machine. Resize the browser window to see the panel in action.

You can view the live demo here.
Neither control currently support scrolling. That's going to come soon, if Microsoft doesn't beat me to the punch :)
More design/construction details coming soon. In the mean time, please feel free to download the work-in-progress code here.
[ NOTE: Everything here is based on the Silverlight 1.1 Alpha September Refresh. If you come to this blog post after subsequent releases of Silverlight, the demo will likely not work, as I expect significant changes in the control model. Take a look at the latest blog entries to see what updates or suggestions I have ]
[Update: New Source code and updates available here.]