I had to try out some code-based animation and dynamic controls tonight without messing up my much larger solution.
As it happens, my son absolutely loves balloons (beyond loves: he's obsessed - "balloon" was his first word outside of mama dada; I don't know if all 1 1/2 year olds are into them as much as him), especially this one site - pogo poppit - that has balloons floating up the screen on the intro page. He's only interested in the intro page, so we luckily never had to sign up for access and all the inevitable spam/spyware/whatever.
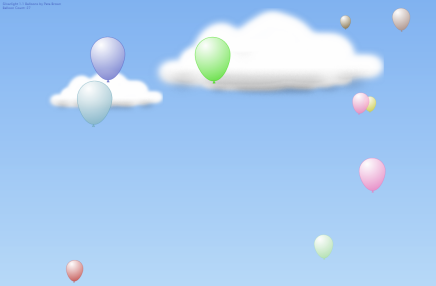
I combined the two things and decided to bring that in-house and create my own quick and dirty simple Silverlight 1.1 version of the floating balloons. This project has one user control (the balloon), within which I dynamically set properties for size and color. I tried creating the animations completely from code, but it turns out that isn't possible yet in Silverlight (you have to put dummies in the xaml, or load a Xaml snippet using CreateFromXaml). That was one useful thing I learned from this.
This was a really quick project (I did it just this evening), which helps show you just how productive the toolset is, even in its alpha state. After figuring out that I couldn't create the animations from code, I spent the majority of the remaining time just tweaking the animations.
I took two animation approaches:
- Pure xaml animation: The cloud animation is all in the xaml
- Runtime-modified animation: The balloons have a stub animation in the balloon xaml file (the balloon is a user control). I set all the properties on that at runtime. The animation just as defined in the xaml is not usable without the code.
Other tidbits:
- The balloons are vector images drawn in Expression Design. They are 100% xaml. I named one of the gradient stops so I could change the color at runtime. By keeping the specular highlight white, I didn't have to worry about keeping two gradient stops in sync.
- The clouds are simple PNGs, scaled in the Xaml file.
- The blue gradient background is a page background, not something in silverlight
- My original version had balloons out of control. When it got to about 120 balloons on my humble P4, the animation was definitely choking, so I put in some governing code. If you really want 300 balloons, convert the code to an xbap and take advantage of the hardware acceleration :)
You can run it here. Note that everything is sized for my wife's laptop's screen (1400x1050)

You can download the project and design files in a zip file here.
Feel free to take the code and modify it to try out other ideas. If you have questions, post them here and I'll try and answer. Remember, this was build in Silverlight 1.1, first alpha. If you are running this on a later version, it likely will break. In that case, check my blog to see if I have posted an updated version.
