A large number of apps in the Windows Store follow the "bunch of
boxes in a GridView" approach to the hub screen.
This can work in some cases, but I encourage developers and
designers to move beyond that look, and consider either evolutions
of it, or completely different approaches.
Boxes 1.0
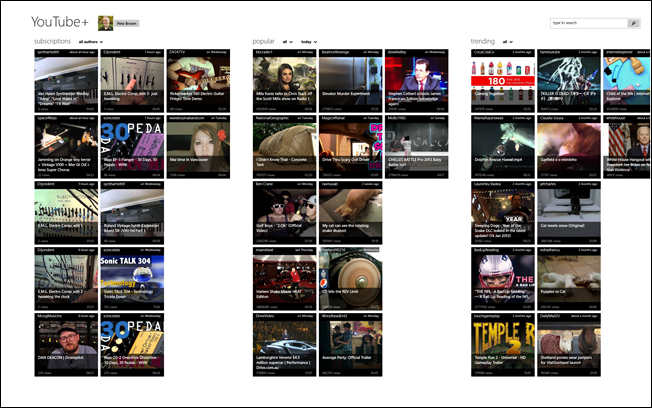
For many, the basic box layout is a very workable layout. Here's
one of my essential apps: YouTube+ (viewed on my desktop).

The UI us very conservative but very functional. I don't think
anyone would disagree with me if I said it wasn't "beautiful" or
particularly creative, but as a third-party app that can't
necessarily use first-party branding, it works.
As an aside, I love the snapped view for the YouTube+ app. It's
very workable, especially if you use it mostly for listening, as I
do.
Boxes 2.0
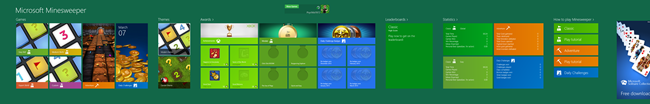
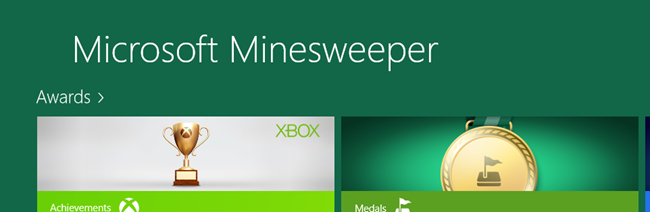
Some, such as the Xbox games, improve on the stock templates by
having a more varied layout. For example:

Many of the Xbox games follow this style. It's a great way to
show all the game styles, your achievements, and more. It requires
more effort to create this type of layout, as each of the groups
contains a different layout with different data. This is truly a
hub screen.
Boxes 3.0
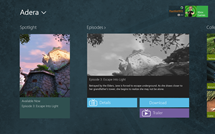
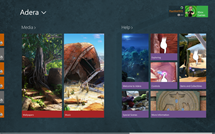
Here's another example, from Adera. Though almost identical in
concept to the earlier Xbox games like Minesweeper, the hub screen
is more complex, requiring support for different chapters, and
in-app purchases. I usually play Adera on my Surface, but here's
what it looks like on my desktop. The background is textured, so
wouldn't look correct assembled into a single image.



The colors are darker, fitting the Adera theme. The use of
in-game images also really helps make the layout more appealing.
Note how we're still using boxes, but the overall interface is more
stylized and, to my eyes, more beautiful.
Boxes 4.0
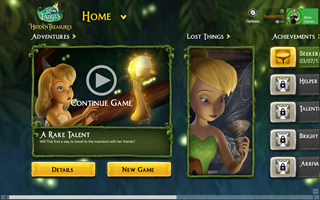
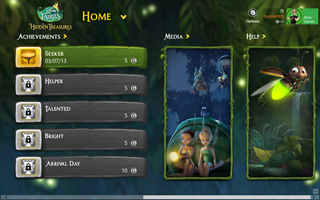
That brings me to the game I installed yesterday. The latest
game to come through is Disney Fairies Hidden Treasures. As the
father of a 4 year old girl and a 7 year old boy, both of whom love
the Disney Fairy cartoons and franchise, I immediately purchased
it. When I ran it, I was pleasantly surprised by the hub screen.
Here, take a look:


This is a game which, I assume, is primarily targeted to young
children, typically girls. The gameplay is simple enough that young
kids will certainly enjoy it. As part of that targeting (and
overall branding), the design team has taken the boxes hub to the
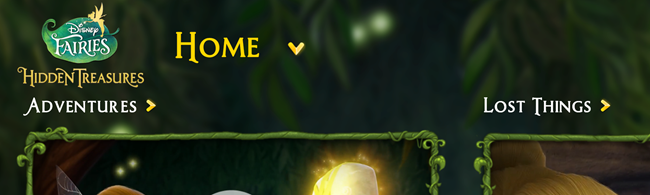
next level. Check out the styling of the hub screen in this
close-up:

Yes, there's adornment around those boxes. However, it
completely works as it's minimal and appropriate both to the brand
and to the game itself. The layout follows well-known Windows
design patterns, but takes it to the next level.

You can see how the branding was brought forward from the game
tile.
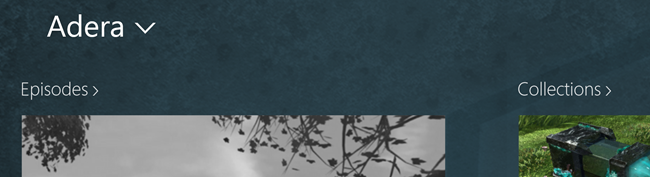
Now look at the same general section from Adera. You can make
out the same elements, but in a less stylized fashion. A stock font
is used, and the game itself doesn't have any real branding at the
top. Note also the use of color in the Fairies navigation chevrons
as compared to Adera. You can see how the use of color (and shading
in that case) helps those stand out. Adera does use some background
styling which, in this case, makes all the difference in helping
set the mood for the game.

It would be nice if they used the Adera branding at the top to
better tie in with their tile:

And now, a similar concept from Minesweeper. This is one of the
very early games, and it follows a conservative Windows style.
There's no texture in the background, and the fonts and branding
are all stock. Of course, this is Minesweeper, not something that
you'd expect to be heavily stylized or branded.

Do you see the progression between the three?
Some take-aways
I wouldn't expect everyone to have Disney-class design support
for their apps. However, there are some things we can take away
here.
1. Branding is very important. Bring your brand forward in the
game, and be consistent in its use. Matching the branding used on
your tile is a good idea.
2. Using a custom font as part of your branding can really work.
It needs to integrate with your branding and with the app as a
whole, but it doesn't need to be limited to Segoe UI.
3. You don't need to limit yourself to box layout. If you do,
however, you can use additional design elements to help that layout
pop. Keep in mind that the content is the most important, so be
careful that the adornment is not the focus.
4. Sometimes, a background texture can help change the UI from
something boring to something very interesting. You need to use
good design sense when doing this, and not slap any old darkened
stock photo in the background.
Oh, and unofficial take-away number 5: if you have younger
children who like Disney Fairies, pick up Disney Fairies Hidden
Treasures. It's a great game for them.