I have a four year old girl and an almost seven year old boy.
From time to time, my son will play games on the nick jr web site,
or watch a video.
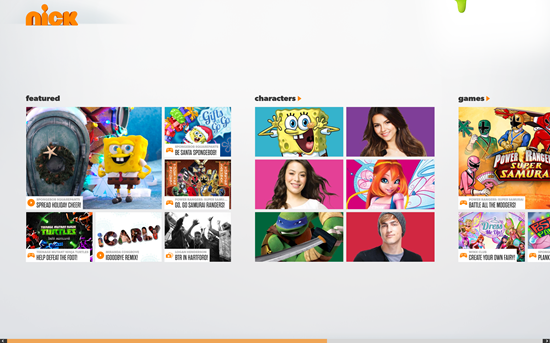
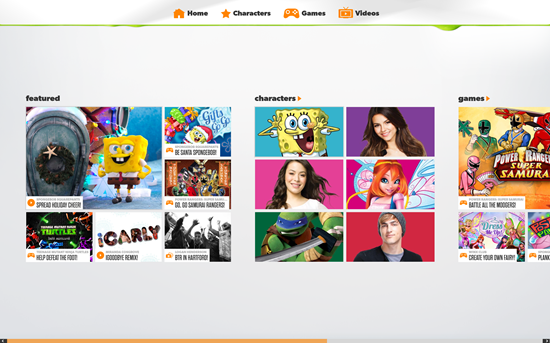
Nick has a portal-style app for Windows 8.
This app provides access to videos and photos, as well as links out
to games. Notice how even on my low DPI 30" screen, the tiles are
large and everything is nicely scaled on the hub page. I've seen
apps which have just a tiny bit of the screen filled, and that
makes me sad -- this is a better implementation for almost zero
extra effort.

That bit of green slime at the top? Besides being a classic
Nickelodeon item, it's also something which invites you to
click/touch. (Well, it does to a kid anyway.) What happens when you
click it? It displays the navigation app bar. Pretty clever.

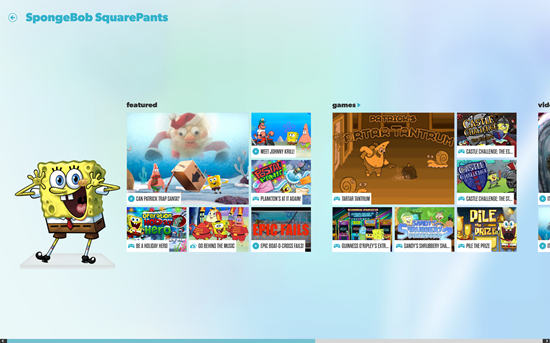
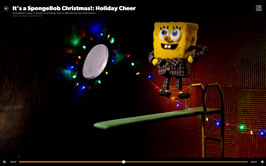
One of the Nickelodeon properties my kids both like is SpongeBob
SquarePants. He has his own second level hub page as shown
here.

Everything is appropriately branded, and kid-friendly (assuming
you consider spongebob "kid-friendly". I know opinions differ
there). This may at first seem like a typical "bunch of boxes" app,
but it does it in a way which is appropriate to the properties and
audience.
When you click on a video, it plays directly in the app, full
screen.


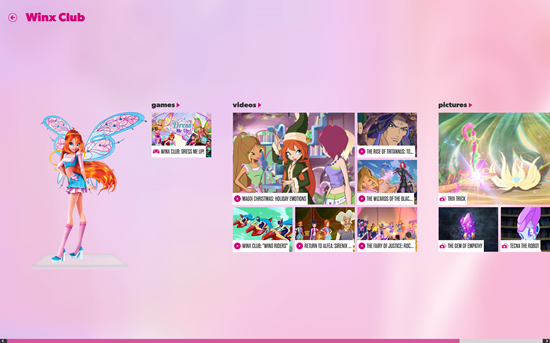
Winx club is another interesting property for Nickelodeon, and
another that my kids both like. It's a bit like Disney Fairies meet
Bratz or Monster High or something else I've seen in that aisle at
the store during Christmas shopping.

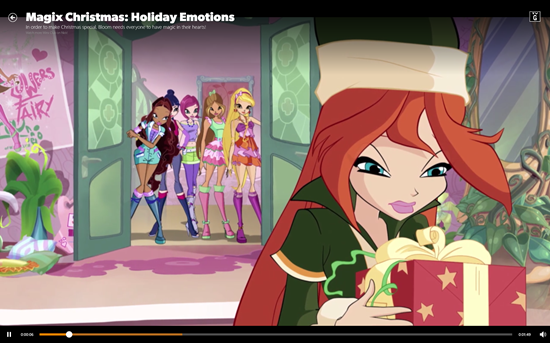
As with SpongeBob, the video player is inline. The overlays are
there only for a second or two and only if you move the mouse or
touch the screen. The fairy with the red hair is actually pleased
to get that gift, but I think she's too cool to show it ;)

So, overall, a typical media portal experience target to kids.
It's simple and well-done.
Games and the browser
What's really interesting to me is what happens when you launch
a game. Nickelodeon didn't port their games to Windows 8, but
instead decided to leverage their existing games and launch them in
the browser, directly from the app. The upside to this is the
obvious savings in effort. The downside is that the game is really
tiny on my giant screen. In their defense, it's rare to find a
child with a 30" screen running at 256ox1600 :). On a smaller
screen, it looks just fine, but I'd like to see them do a little
scaling in a future update.
When the nick app launches the game, this is an example of the URL
they use:
http://www.nick.com/games/nickapp/winx-club-dress-me-up.html?callbackPage=StarDetailPageViewModel&callbackParam=hs_winx_club

See that little "Close game" button on the top right? That
(after a prompt) closes the browser and returns you to the page you
were on in the nick app. How does it do that?
Protocol activation of apps
Nickelodeon is using protocol activation, as you can see from
the markup in this listing.

Specifically, this is the URI format that they're using:
<div id="metro-game-header"
url="nickmetroapp://www.nick.com/callback?page=StarDetailPageViewModel&param=hs_winx_club"><div class="header-container"><img width="569" height="128" id="header-logo" alt="Nickelodeon" src="http://images3.nick.com/nick-assets/games/nick-metro-app/nick-logo.png?height=128&width=569&quality=0.75"><img width="93" height="128" id="header-slime" src="http://images2.nick.com/nick-assets/games/nick-metro-app/slime-drop.png?height=128&width=93&quality=0.75"><img width="300" height="81" id="header-button" onclick="NICK.games.metro.appCallTriggered();" alt="Close Game" src="http://images2.nick.com/nick-assets/games/nick-metro-app/close-back-button.png?height=81&width=300&quality=0.75">
</div>
The parameter information comes from the URL that the app
originally sent over.
If you have the nick app installed, click this link in your
browser:
nickmetroapp://www.nick.com/callback?page=StarDetailPageViewModel¶m=hs_winx_club
. It will pull up the nick app, just as you expect. Because of the
parameter passed, it will even navigate to the specific page.
This works because apps can register protocols that they respond
to. The primary reason this exists is to support things like
browsers which respond to http and voip apps which need to respond
to their own call-to protocols, but you can use it in your own
apps.
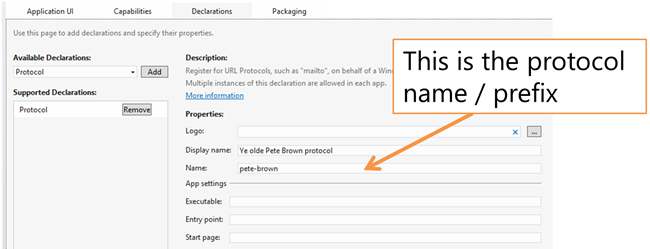
Protocols are registered in the appxmanifest for the project. In
this screen grab, I'm registering the
pete-brown:// protocol. (For obvious reasons,
there are a number of reserved protocols which you cannot register
for your app. You can find them listed in this MSDN article.)

Once I deploy this app, if anyone enters
"pete-brown://something_or_other" it will launch or activate my
app. More on that in a moment.
What about multiple apps registering the protocol?
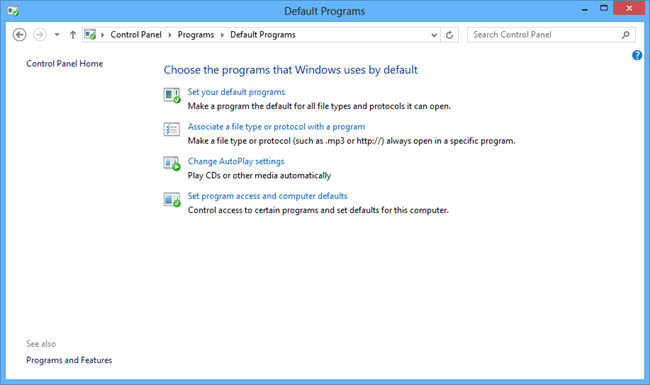
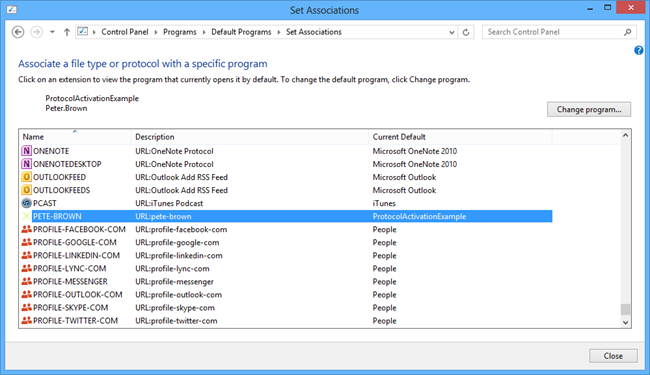
In Windows 8, the user is always in control. It's up to the user
to decide which apps they will use to open specific file types or
protocols. Via the prompts that come up when you open a file or URI
(The "you have new apps which can open this type of file" prompt)
and via the default programs in Control Panel, the user can decide
which apps will be associated with the type.
Most users won't need to use this control panel section, but
it's good to know it's there.


It's one thing to allow your app to be activated with just any
random URI with your app's scheme/prefix, but what about passing
parameters and whatnot?
Intelligently handling activation
Your app is in control of the URI format. You'll want to stick
within the rules for URI formatting in general, but how you
interpret what you see is up to you.
Inside App.xaml, override the OnActivated method and handle the
case of protocol activation as shown here:
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.Protocol)
{
var protocolArgs = args as ProtocolActivatedEventArgs;
var fullUri = protocolArgs.Uri;
// todo: parse the URI and navigate to the appropriate
// page, or perform an action
}
}
Once you have the Uri, you can break it into its component
pieces.
NOTE
When you handle this type of activation, your app may already be
running, or it may be a brand new activation and launch. Be sure to
handle each case appropriately.
What could you use it for?
It's increasingly common for apps to provide deep links to their
data. Contacts stores need to provide ways to link to specific
contacts, for example.
This is especially important when it comes to implementing the
Share contract. In that case, when you share something like a
contact, you may want to simply provide a deep link to that
contact's information in your app. This will allow you to share the
link with anyone who already has that app. Same concept applies to
customer information, or invoices, or other potentially useful app
information.
One thing that makes Windows Store apps powerful is that they
all play together to make the sum greater than the parts. The Share
contract is a huge part of that, but so is protocol activation.
Consider implementing it in your next Windows Store app.
