The Silverlight PivotViewer control is now
available.
Jesse Liberty and I have been working closely with the Live Labs
team to help transition the PivotViewer control out as a real
product for the developer community. I'm excited to say that the
control is no longer a lab project, but is now out and available
for developers! My congratulations to the team; they worked really
hard to get this control out and into your hands.

Of course, it wouldn't be any good to launch a cool control like
this without giving you guys everything you need to get started, so
let's take a look at what else we put together for you.
New Site Content
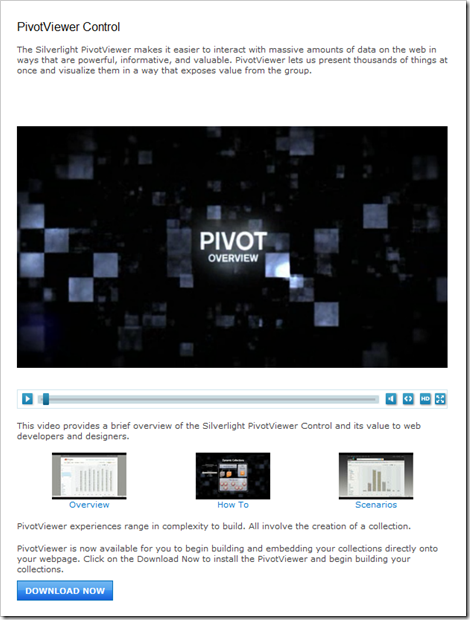
As part of the launch, we've added a new PivotViewer learning section to
Silverlight.net. This site will give you all the information
about the control, including walkthroughs, background info, and the
information on the SDK. The SDK documentation / help will
eventually be on MSDN; we're hosting it on Silverlight.net until
then.

In addition to the overview information and API documentation,
you'll find a multi-page deep-dive into how to use the control.
This is a great walkthrough created by the Pivot team
themselves.

In addition, Jesse's working on some great tutorials and
examples, so be sure to check them out on his blog and on
Silverlight.net
New Forum
Today, we launched a new Silverlight PivotViewer Forum on
Silverlight.net. Jesse and I will monitor the forum to help get
things started. In addition, we'll have several of the people from
the Live Labs team there early on to help you with detailed
questions and make sure you succeed with the new PivotViewer
control.
Download the bits, visit the forum and ask your questions.
As I write this, I've got my browser open and pointing to the silverlight.net
staging server, checking out the PivotViewer content. I'm really
happy with what I see. The Pivot team did a great job with the
control and the rollout.
