The larger group that I'm in, Server and Tools Online in the
developer division, supports a large number of properties. One of
our largest is MSDN. Scratch that. MSDN is enormous.
It provides support for every single developer tool we offer.
You'll find full documentation, samples, aggregated blog posts,
articles, community content, forums, videos and more. I've never
seen another learning resource that has the breadth of MSDN. Ok,
maybe wikipedia has a few more pages; I haven't
counted.

Over the past months, we've been working on making MSDN even
easier to navigate. Specifically, we're working on making the "get
started" experience go more smoothly. We knew we could do better.
You spoke. We listened. We
appreciate you telling us the places where we've fallen down in our
support to you -- where we could do better.
From the redesign information page
Based on your feedback, developer research, and other customer
data, we are driving towards general improvement of MSDN for anyone
learning Microsoft technologies. Broadly, better organization,
search, and curriculum-based learning are essential to supporting
developer success. In this first release of the new MSDN Home &
Hub pages, we are specifically focusing on building better
developer on-ramps for each platform with several important
realizations in mind.
- Microsoft offers too many choices and making the right choice
is daunting. Wherever possible, the new MSDN will simplify the
process of making the right choice for our customers.
- Fundamentally, the nature of development is shifting. Many
developers are learning to code by editing, debugging, and
modifying code. The new treatment for the MSDN sites will embrace
both this iterative learning style and other styles so that we can
support the broadest set of developers.
- Developers have told us that they want more samples, more code,
and more working applications that they can learn from or use in
their own projects
This is a great day for launches. I'm proud to announce that
we've released beta 1 of the new MSDN home page and hub pages, for
you to try out and provide feedback. This is a real beta. That
means when you try it, you can provide actionable feedback that we
will fold into our planning.
New Home Page
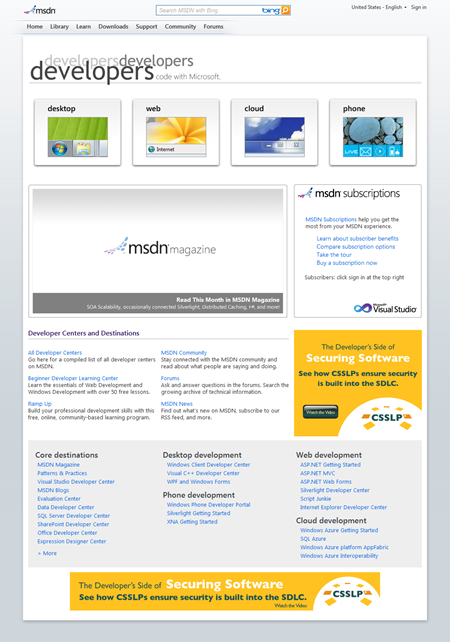
The pages are propagating across the tubes, and soon you'll see
a new home page that looks like this:

I just love that clean design. The top buttons represent the
hubs we've created to help you get started using those
technologies. (Phone won't be up for the beta; we'll redirect to
the current page for now.) Each button brings you to a hub page
focused on that type of development.
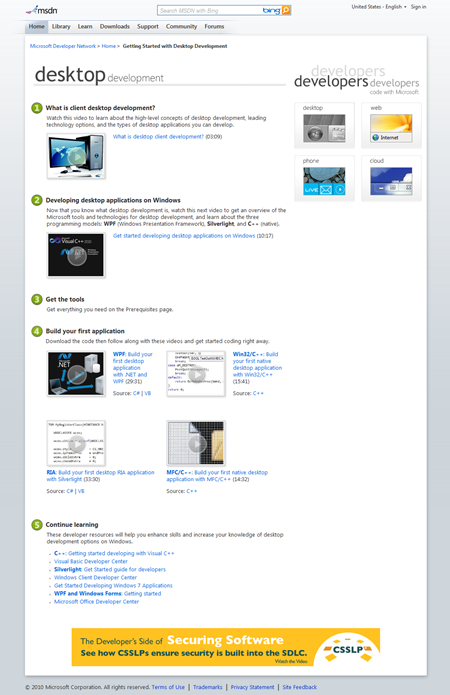
Hub Pages
Each hub has progressively deeper learning content. The first
video, Step 1, is a very high-level overview making no assumptions
about your background in this space. Consider a web developer that
has never done desktop development - they may want to learn more
about how it works.
The Step 2 video is an overview of Microsoft's place in that
type of development. It covers what technology stacks are
available, what tools to use etc.
Step 3 is a link to the tools you'll need to work in this
space.
Step 4 includes "Hello World" type videos for each of the
different technologies. Source code is included as well.

On the desktop page, I did the #2 video as well as the Silverlight and
WPF "first
app" videos. On the web page, I did the #2 video as well as the
Silverlight overview. I really tried to use my best NPR voice on
the #2 videos. :)
If you find anything wrong, or something we could do better, tell me. Tell us. Comment here if you'd like, just make
sure we get your feedback so your voice is heard.