
I was exhausted last night, but couldn't sleep. For some reason,
I kept thinking about how many places the 9 cell grid (or scale 9
grid as it is called in some uses) 3x3 grid pops up in our work. In
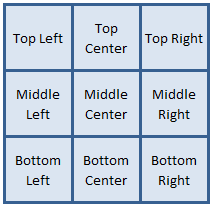
its simplest form, the grid is something like this:

With the middle center often being optional. Or, put into C#,
perhaps a structure or class that looks like this:
public class Grid9<T>
{
public T TopLeft { get; set; }
public T TopCenter { get; set; }
public T TopRight { get; set; }
public T MiddleLeft { get; set; }
public T MiddleCenter { get; set; }
public T MiddleRight { get; set; }
public T BottomLeft { get; set; }
public T BottomCenter { get; set; }
public T BottomRight { get; set; }
}
Where T could be an image or connection point or any number of
other things.
In Element Borders
Until HTML5 gets fully adopted, many folks are still going to
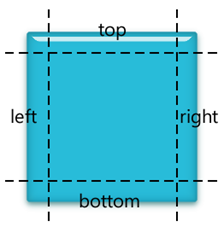
use some variation on the scale 9 grid to do borders. The image
links to one written in jQuery.

Truthfully, even after the adoption of HTML5, scale 9 is going
to be very useful. Many Flash and Silverlight designers also use the scale 9
grid; it provides a great way to create complex bitmap assets and
use them in a fluid layout. In the case of scale 9, the top and
bottom are stretched horizontally, and the left and right are
stretched vertically to accommodate the dimensions of the
shape.
In Connection Points
There's a fun puzzle game called "World of Goo". In that, you
have these little blobs that have to be connected to form sound
(ok, not quite sound, but they need to work) structures to allow
the goo blobs to get to their destination. The game has fun physics
using forces and gravity to make the puzzles challenging.

Each of the little blobs has eight outside points which may be
used to connect to it. To the left, you can see one which has seven
of the eight points connected by other goo blobs.
BTW, pick up the game. It's addicting like Lemmings, one of my all-time favorite games.
In Grab Handles and Adorners
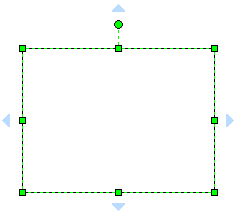
Most software with any sort of a design surface has settled on
using the 8 outside points of the 9 point grid. Some, like the
camtasia region selector, use the central point for moving the
entire selection box.


Most graphics design software also follows the 9 point approach,
as does Window sizing in general.
As Movement Vectors
Analog joysticks typically had four points (top, bottom, left,
right) or the full 9. Software that worked with ones that had only
four simulated the 9 by checking to see if more than one switch was
active (top and middle left would mean top left).


Many games still work on those same eight points for navigation.
Most older sprite-based games sometimes create unique sprites for
only those eight directions plus a central "at rest" sprite. Modern
games typically use hardware to rotate a single shape for
overhead-views.

In 2d Transforms
The standard data type for a 2d transform is a 3x3 matrix.
Silverlight uses it and many other platforms have used it long
before then.

A 3x3 matrix enables you to create transforms that affect both
the x and y components of a point. To do 3d transforms, you need a
4x4 matrix.
Others
Of course, there's also uses like the Rubik's cube in the intro,
Soduku, Tic-Tac-Toe, and more. It's not as prevalent as, say, a
point or vector class, but you may be surprised at where it crops
up.