It seems like Twitter clients get all the attention these days, but not too many folks are doing serious work with Facebook. Sure, Tweetdeck has some basic integration, and Sobees more, but they’re still primarily twitter-centric. What about a full client-side application that improves the Facebook experience?
Just over a week ago, we announced the latest version of the Facebook SDK for .NET. Back when I built MSDN East Coast News in Silverlight 2, I used a much earlier version of the SDK. Both the Facebook API and the SDK have come a long way since.
The latest application to demonstrate the power of the Facebook SDK on the desktop is called Fishbowl for Facebook. This is a sample application created by the cool folks at uxlabs@Microsoft, and is intended to show how you can integrate the web and the desktop to provide the best of both worlds, and a great native experience.
Features
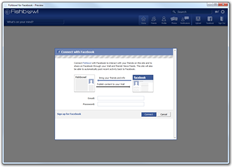
When you first start Fishbowl, it shows the typical Facebook login page, allowing you to connect this application with Facebook. Then, after a few moments, your feed is loaded.



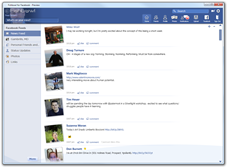
The overall looks remains faithful to Facebook, while also integrating nicely with what you would expect to see from a traditional Windows application.

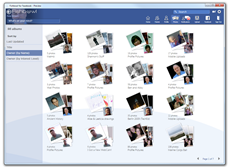
The photos page shows a polaroid stack-type view of photos in Facebook. You can quickly see both the owner of the album (small thumbnail) as well as a few photos from the album. It makes browsing photos quick and efficient.

The view of any given album shows the title of the album as well as Polaroid-style thumbnails of the individual photos. Hovering over any photo shows a tooltip with the photo description.

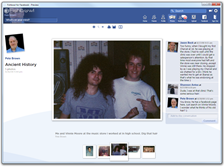
The photo detail page shows comments to the right, description at the bottom, as well as a nice thumbnail-based navigator on the very bottom of the page. Clicking on a thumbnail does exactly what you would expect it to do: bring up the detail page for that photo

BTW, don’t you love Vinnie Moore’s hair? That’s me at 17 or so when I worked at the music store in Southbridge, and prior to the growth of my ponytail :) Vinnie would be pretty short if not for that stack of curls and frizz on top.
Another interesting page is the browser page. When you click on “Facebook” in the toolbar, you get the normal web-based Facebook experience opened up in an embedded browser. This is necessary for those times when the web site has something that the client hasn’t yet picked up. Presumably Mafia Wars and other time sinks (my wife loves that game <g>) would fit into this category.

Search and Exploration
I love the search in Fishbowl. Type in a keyword, and you instantly get back all the results from your own little world in Facebook. In this case, I searched for “Ben” (the name of my son) and got a bunch of appropriate hits, including friends named Ben, and photos of my son.

That’s interesting, of course, but now click the little link for “switch to explorer view” and you get a star layout for the same results.


Clicking on any group shows you the relationships of the other content revolving around that image or person. Eventually, when you get down to a single piece of content, you see tags and related information floating around it, clickable to allow you to explore further. Very slick.
Mini Mode View
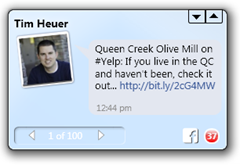
One thing browser-based applications rarely provide is some sort of minimized view where you only see news as it happens. Most desktop applications (Outlook and Zune, for example) and hybrid web/desktop apps like Tweetdeck and others provide some sort of toast or minimized view so you can either interact with a smaller window, or just get notified when news arrives. Fishbowl has this as well, as the “Mini Mode”
Mini Mode is just a small window that you park somewhere on your desktop in order to stay in touch, but not take up tons of screen real-estate.


Pretty slick, and much appreciated.
Windows 7 Features
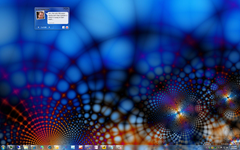
Fishbowl has some subtle but nice Windows 7 features. The first is the use of overlays on the icon on the taskbar. When you have new items in your feed, the icon displays a small red circle with the number of new feed items in white. What a great idea!

This is something any Windows application developer can do in Windows 7. To see how to build overlays yourself, see my upcoming post on this topic.
Another great Windows 7 feature is a custom thumbnail window with custom toolbar actions. From left to right, the actions are: Home, Friends, Profile, Photos and Facebook. These are some of the same options that are available on the toolbar, but having them on the thumbnail provides instant access close to where the mouse is.
I’ll have a post and vide up shortly that explain how to add your own custom thumbnails and toolbars to the Windows 7 preview popup.

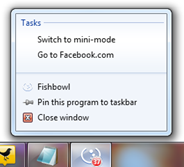
Another Windows 7 feature is the custom task list. Right-click the Fishbowl icon and you get options to switch the application into mini mode as well as navigate to the Facebook web site. Simple and effective use of the custom tasks feature.

Auto-Updating
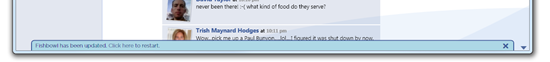
Most of the screenshots above are from an earlier non-public revision of the application. You can tell by the slightly darker look to the UI. When I finalized this post after returning from PDC09, I opened up Fishbowl and after a few moments, saw the auto-update notification come up at the bottom. Very nice.

More
Of course, there’s more. You can upload photos and update your status information, and participate in many of the things that make Facebook a fun and useful site.
Overall, this is a great way to show how to write WPF applications that integrate with online services like Facebook while providing additional features and desktop integration.
Be sure to check out Fishbowl at www.fishbowlclient.com. Full source code is available via the source code link on that site. Kudos to the team for putting this together, and for releasing the source to the public.
