
My primary Silverlight project for the past couple months has been the Facebook application I’ve been writing for the Microsoft East Coast Developer, Partner and Architect Evangelists: MSDN East Coast News.
For those of you curious about building Facebook applications with Silverlight, I have at least two sessions coming up:
- MSDN geekSpeak on building facebook applications with Silverlight – Wednesday October 22
- CMAP Code Camp (Maryland Local event) almost-all-code session on Saturday October 25
You can find the links for those events and others in my
upcoming events blog post.
While it isn’t quite ready for everyone to jump on it (hey, it’s still running out of a server in my basement), I thought I’d talk about it just a little. However, if you have a facebook account (and are using the new profile), go ahead and try it out and report back here if you run into any problems, if you like it, have suggestions, anything. Just let me know you tried and and let me know your honest opinion.
MSDN East Coast News is an app which serves three main goals:
- Showcase what your local east coast evangelists have been blogging about, and the events they have planned.
- Show Silverlight combined with Facebook
- Get Silverlight on more desktops
The third is a semi-goal, as it generally goes without saying :) However, we did want to show what it would take to stick a Silverlight app in Facebook.
AIS graciously agreed to fund the development of this for Microsoft, and I’m thankful to them for giving me time to work on this fun application The two project stakeholders from Microsoft were John McClelland and Chad Brooks.
Here are a few screenshots of the application:






As with any RIA, static screenshots are only a part of the story. If you’re interested in the rest, go ahead and try it out.
The tooling story was fairly simple:
- I did the wireframes in Blend. I don’t normally do that due to the baggage you get by using Blend, but we had some paper mocks to work from and it made sense in this case. The interesting bit here was I was able to gradually add more functionality to the wireframes and evolve the application to its final state.
- I did the background images in Photoshop
- I developed the “crabster” in Expression Design, and the rest of the logo in Photoshop
- I developed the UI in Expression Blend and Visual Studio. Most of the UI is hand-tweaked xaml rather than handled visually in Blend. I’m not sure why it worked out that way, but it did. Sometimes I can just really crank through the xaml in the VS editor. I did use Blend for all the initial VSM states, with hand-tweaking afterwards.
- I did the database tables using SQL Server Management Studio
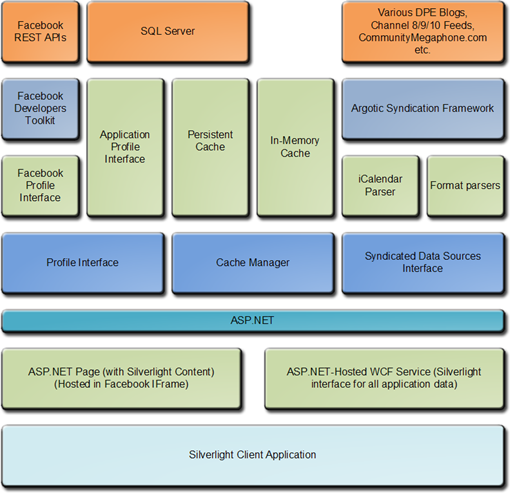
The architecture for this is also relatively simple:

It looks like a lot of moving parts, but except for the interface to Facebook itself, it is architecturally much like we would build any integrated ASP.NET + Silverlight application. The Facebook API was a royal pain, though. Part of the reason the application is in “beta” right now is the Facebook API keeps changing, and the folks making the Dev Toolkit are just trying to keep up. At the last minute, I had to turn off a lot of functionality I had written against the old API (like posting user stories in the profile). I’ll re-evaluate this in a month or so and see if it makes sense to make the changes to code it against the new API.
Note that all the Facebook calls are made server-side, and I only send the interesting bits back to the Silverlight app, via the WCF service.
The key thing to keep in mind when coding a Silverlight facebook application is that you need to pass Facebook session identifying information from the iframe page, down to Silverlight and then back up to your WCF service. That way you preserve the fb session context and can actually make calls to get information about the current user. The way I did that in this application was to use initparams:
ASP.NET Page
API api = ((CanvasIFrameMasterPage)Master).API;
string initParams =
string.Format("userId={0},sessionKey={1}", api.uid, api.SessionKey);
silverlightControl.InitParameters = initParams;
Silverlight Application
private void Application_Startup(object sender, StartupEventArgs e)
{
// Load the main control
this.RootVisual = new Page();
string userid = e.InitParams["userId"];
string sessionKey = e.InitParams["sessionKey"];
Model.ApplicationData.Current.Initialize(userid, sessionKey);
}
That way, I can then pass the information back up to my service calls:
Silverlight Client-Side Service Code
private PlatformServiceCredentials _serviceCredentials;
…
public void LoadUserInformation()
{
ApplicationDataServiceClient client = new ApplicationDataServiceClient();
client.GetUserInformationCompleted +=
new EventHandler<GetUserInformationCompletedEventArgs>(client_GetUserInformationCompleted);
client.GetUserInformationAsync(_serviceCredentials);
}
The PlatformServiceCredentials class is defined server-side as:
[DataContract]
public class PlatformServiceCredentials
{
[DataMember]
public string UserId { get; set; }
[DataMember]
public string SessionKey { get; set; }
public PlatformServiceCredentials()
{
}
public PlatformServiceCredentials(string userId, string sessionKey)
{
UserId = userId;
SessionKey = sessionKey;
}
}
I’ll post more about the details behind this application in future blog posts. However, here are some of my past posts which cover bits from this application:
Be sure to check out the October 22 MSDN geekSpeak on this topic and, if you’re local, my CMAP Code Camp presentation on Silverlight Facebook application development.