I’m putting the finishing touches on our first beta of MSDN East Coast News and decided to provide a customized install experience.
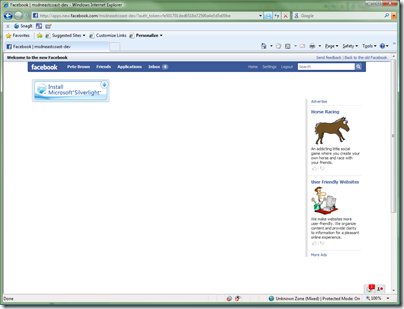
The out of the box installation experience looks like this:

That works, but really isn’t acceptable for this application. It doesn’t show the user why they would want to install this application.
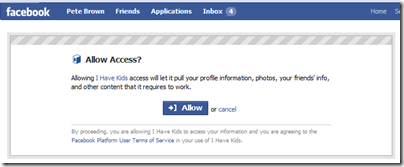
FWIW, I have the same beef with adding applications within facebook. The “add application” UI (now the same thing for the “allow access” UI) doesn’t give you any hint as to what the application looks like or what it might do:

Now, you can click through on the link and see what the application is all about, but it would be better to have the app author put something on this page that showed you what you were getting into. Anyway, I digress, but the point is you want to provide the user with some information that will allow them to make an informed decision when they are presented with the prompt to install the software.
So, here is the customized install experience I put together tonight:

Don’t hate me for that orange color, I hate myself enough for it already (I will likely change it <g>)
The simple customization was very easy to build. All I needed to do was provide a couple images and some markup:
<asp:Silverlight ID="silverlightControl" runat="server"
Source="~/ClientBin/AppliedIS.PartnerHuddle.xap"
MinimumVersion="2.0.30523" Width="100%" Height="100%">
<PluginNotInstalledTemplate>
<div width=100%; height=100%;">
<img style="position:absolute; top:0; left:0; z-index:5" src="Images/EastCoastNewsGetSilverlight.jpg" />
<div style="width:363px; height:235px; position:relative; z-index:10; margin-left:380px; margin-top:30px;">
<h3>Get Microsoft Silverlight 2</h3>
<p>MSDN East Coast News requires Microsoft Silverlight 2
to provide a rich integrated media experience. Silverlight
is a small, safe, cross-platform browser plugin created
and supported by Microsoft.</p>
<p>By Clicking "Click to install", you accept the
<a href="(license url)" target=_blank>Silverlight license agreement.</a>
<br />
Silverlight updates automatically, <a href="(privacy url)" target=_blank>learn more</a>
<br /></p>
<div align=center>
<a href="(install url)">
<img src="Images/GetSilverlightButton.png" style="border:none;text-align:center" />
</a>
</div>
</div>
</div>
</PluginNotInstalledTemplate>
</asp:Silverlight>
(I removed the URLs above because I’m waiting on official guidance before I publish anything with the three URLs listed. I wouldn’t want you to refer back to this entry in a year and wonder why the URLs don’t work.)
The example above uses the asp:Silverlight control, for Silverlight 2 Beta 2. Inside the <PluginNotInstalledTemplate> you put in any markup you wish the user to see if they do not have Silverlight already installed. This markup is typically a prompt to install Silverlight, but it could also be alternative content in HTML or Flash if you so desire.
In my version above, the content is a single background image I put together from app assets and screenshots in PhotoShop, some markup explaining what Silverlight is, and a button (image) which links to the Silverlight 2 installer.
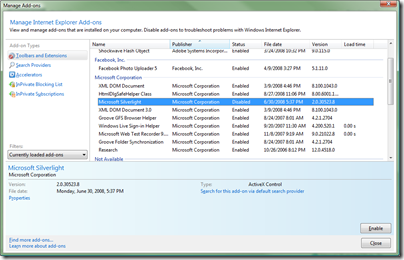
To test, simple disable the Silverlight plugin in IE and then hit your page.


There are other ways to detect Silverlight and provide an alternative experience (script, browser sniffing etc.). If you plan to have more than one instance of Silverlight on a given page, you’ll want to investigate those methods in order to provide a single install prompt, rather than bombard the user with multiple prompts.
You can also do some very clever things with page refreshes and whatnot. I didn’t do any of that here, in part, because the intended audience for this application will likely already have Silverlight installed.