A recent post on Silverlight.net led me to revisit something I haven't played with in quite some time: DPI.
If you wonder why you sometimes drag those pngs or other images onto the design surface in blend, and they come out the wrong size, there are several things to consider:
- Do I have the image inside a grid cell that is constraining or stretching it?
- Did I use the mouse to set the size of the image on the design surface instead of just dropping it in place?
- Did I set the DPI properly when I saved the image?
The last one can be the most vexing, as without proper tools, you can't tell the DPI of an image just by looking at it. I thought you could tell via the properties tab in Vista, but it turns out that isn't the case.
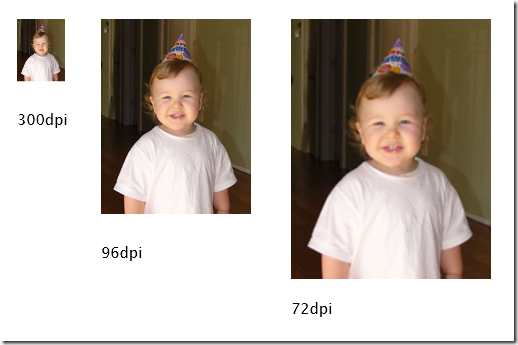
In WPF, Silverlight and Blend, 1 pixel is approximately 1/96th of an inch. Therefore, for dropped images to look correct, you need to save them with a DPI of 96. Here is a screenshot showing the three images. All three have pixel dimensions of 150x196, but all three were saved in PhotoShop using different DPI settings.

The 72dpi one looks a little blurry, as it has been stretched. The 96dpi one is correct. The 300dpi one (used to be a common print image size) just looks way too small.
Note that due to 1/96 being an approximation, the center image comes out to 149.981 pixels wide, instead of 150px. Annoying, but not show-stopping.
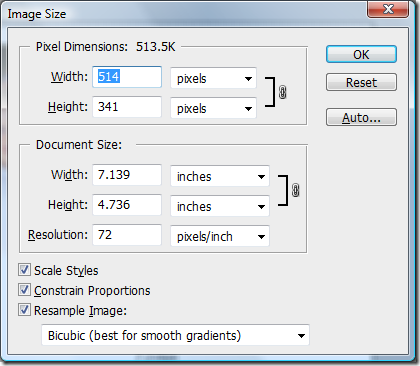
If you want to set the DPI in Photoshop, you do this via the Image Size dialog. You'll want to change the image DPI to 96 and then change the dimensions to what you want them to be..

Of course, you can go into Blend and set the values to the correct pixel dimensions after the fact, but setting DPI correctly will help potentially eliminate an extra step for the interactive designer.
Hope this helps clear up this question.