WPF and Silverlight applications cover a whole spectrum of application types and richness from incredible full-screen applications incorporating 3d and video to games to good old standard (but highly usable and attractive) business applications.
It's the last category that I find of particular interest as while those applications don't always get the attention that the others do, they will be, by far, the largest category for Silverlight and WPF over time.
One of the barriers to using WPF and Silverlight for business applications is the idea that you really need some sort of design talent on the team if you want to do something that varies from the standard look and feel by even a tiny bit. For that reason, many folks have decided to stick to Windows Forms and HTML applications (even though the latter also requires design talent and the former always benefits from someone who understands usability) instead of taking the plunge into WPF. Frankly, the incredible Silverlight and WPF applications that some firms have built have scared some developers away from these technologies.
When most people wanted a different type of grid in Windows Forms, for example, someone would pony up for a third-party control and maybe play with the colors and fonts. In WPF, the story is quite different. One comment I often hear about WPF is "where are all the controls". While there is certainly a good sized pool of stock and third-party controls, the reality is, you don't need as many types of controls in WPF as you did in Windows Forms because behavior is often common across many controls, and what you really want to do is change presentation - something you can do right in XAML. WPF controls define the behavior, you define the presentation. That takes talent to pull it off.
While I think most application development projects really benefit from having user experience/interactive design expertise on the team (something that isn't really evident until you see the results you get from including that talent), the reality is that most teams simply do not include that for one reason or another. It is rare when I go into a client site and they have interactive design staff with their development teams. More often than not, there is a graphics department (ususally associated with marketing) to do things like banners and icons, but that's about it.
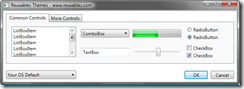
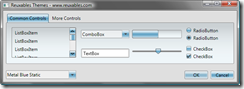
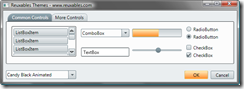
The other day, I stumbled across Reuxables. Conceptually, this is very simple: a package of relatively tame themes/skins for your WPF (and soon, Silverlight 2) applications, implemented as resource dictionaries. If you want a custom look and feel for a standard business application, without having to have a designer on your team, these themes can get you most of the way there. You'll still need people creating discrete assets, but now you can pull something together that looks sharp while using the same types of teams you used on your Windows Forms applications.




I have not yet tried these themes myself, but I hope they prove helpful or inspiring for you. I also hope we see lots more products like this - products that allow a team of developers to create an attractive v.next application without requiring them to climb the visual design curve.